date. 2022 august- 2022 december
city. Boulder, Colorado
by. Alexander Chan
Software used: Figma
Problem Statement
University students have a hard time finding new events to attend with bland internet page resources at CU. They need a simple and appealing way to find new events that are easy to use.
Summary
CU Events, helps you stay connected with the activities and organizations/clubs happening on campus. This is important cause it is a easy way to find out and explore new events, especially to new comers and people who don't know where to look. This application bring convivence to those seeking new events.
Challenge
I came across the problem that students don't have a easy and convenient way to find out about new events and organizations, which compelled me to take a stab at trying to fix this problem. I had limitations from the time constraints, I would of loved to put more thought and time into this application to implement some special features.
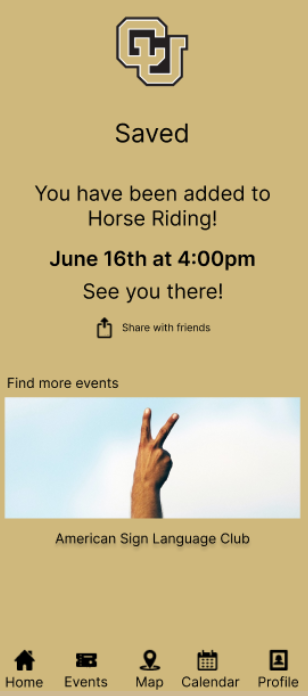
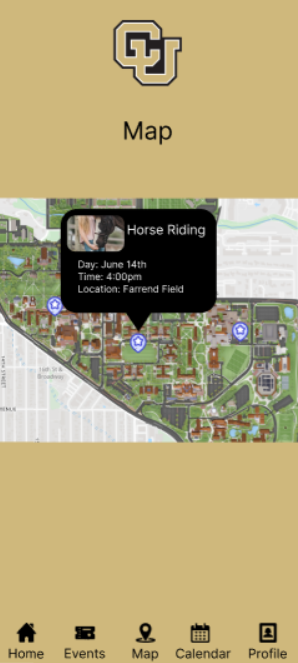
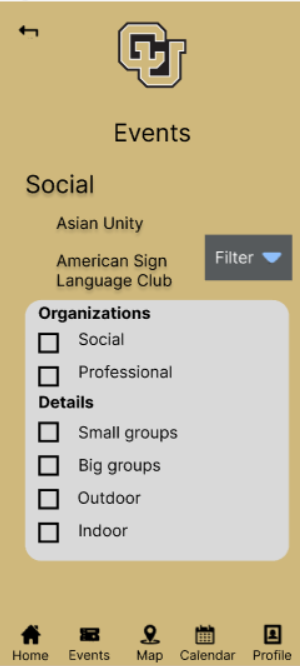
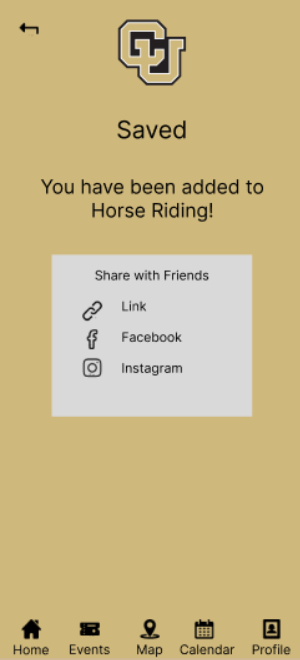
Prototype
High Fidelity Wireframes




Research
Background
CU Events, is a application for students to quickly identify the types of different organizations and events on campus. This has a quick and easy navigation for them to utilize different ways to find events based on a map, calendar, and list with specific descriptions. You can also find the events that fits your needs with a filter as well specific information about how many people will attend the event. This application is intended to also help you remember what events are happening on each day with a "saved" list and a the event being marked down on your calendar.
Goals
Figuring out the best way that people like to find out about events
Identifying the needs not meet
How to make a effective experience for the user?
Methodology
I will conduct 6 interviews with people who meet the criteria of my application. A audience that will most likely use this type of application which are University Students.
Participant Screening
18-28 years old
University Student
Participates in activities and events
University Student
Participates in activities and events
Sample Interview Questions
Are there resources you use to find out about upcoming events? How did you come across this?
Tell me an experience of the last time you searched up an event?
Do you have any favorite ways to find out about new events?
What type of audience are you expecting to be at the events that interest you?
Do you like indoor activities or outdoor activities? Why?
Do you like big events or small events and why?
Do you like to learn about new events on apps or websites? Why?
Tell me an experience of the last time you searched up an event?
Do you have any favorite ways to find out about new events?
What type of audience are you expecting to be at the events that interest you?
Do you like indoor activities or outdoor activities? Why?
Do you like big events or small events and why?
Do you like to learn about new events on apps or websites? Why?
What are your favorite apps and why?
If there was a better way to find out about events, what would you add to make your experience better?
User Interview Notes
Quotes
"I wish there was a map so that I can look for events on that day"
"CU needs something for people to make something for people to go to with common interest"
"CU emails has too many things going on to know what's happening to keep up, its just not organized."
" Wish there was an easier way to find out about events and more straight forward information"
"I wish there was a map so that I can look for events on that day"
"CU needs something for people to make something for people to go to with common interest"
"CU emails has too many things going on to know what's happening to keep up, its just not organized."
" Wish there was an easier way to find out about events and more straight forward information"
Interview Findings
1. Difficult time finding events with enough details
2. Difficulty finding the location
3. Not enough awareness about these events
2. Difficulty finding the location
3. Not enough awareness about these events
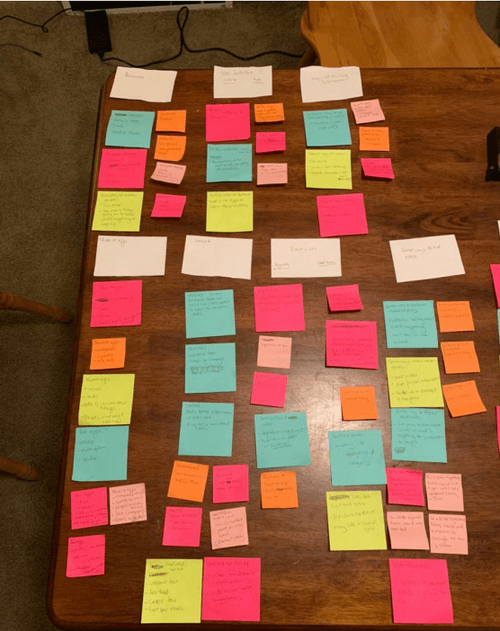
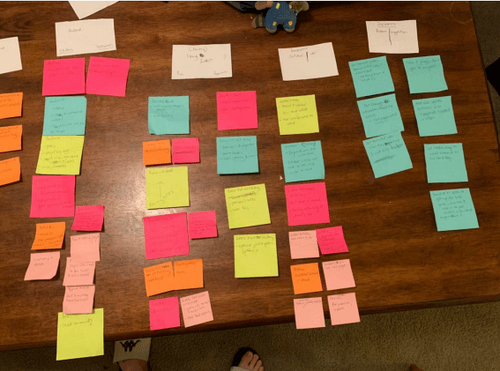
Affinity Mapping


"HOW MIGHT WE?"
How might we get students more interested in events?
How might we provide an easier way for students to find events?
How might we help students categorize things they like and enjoy?
How might we provide an easier way for students to find events?
How might we help students categorize things they like and enjoy?
Gold Path
User Flow
Peer and Professor Feedback
Professor:
- Remove navigation bar from login page (Unnecessary)
- Label navigation bar
- Change the saved calendar to be more condensed
- Change position of "Share to friends"
- Add a Star or Heart for the Icon of "saved"
- Remove description title, just write the details
- Shrink down the nav symbols
- Don't need drop down shadows for text
- "I would put the number of people to the right of the label, and move the save and interested actions below. If you need to increase the height of your screen to fit it all, that's okay"
Peer:
- Combine the featured list page with the page with features
- Add some type of indicator for the featured events page to know to click on the image
- Fix some spacing on the page of events list
- Remove support and save and put it on the Profile page
- Remove navigation bar from login page (Unnecessary)
- Label navigation bar
- Change the saved calendar to be more condensed
- Change position of "Share to friends"
- Add a Star or Heart for the Icon of "saved"
- Remove description title, just write the details
- Shrink down the nav symbols
- Don't need drop down shadows for text
- "I would put the number of people to the right of the label, and move the save and interested actions below. If you need to increase the height of your screen to fit it all, that's okay"
Peer:
- Combine the featured list page with the page with features
- Add some type of indicator for the featured events page to know to click on the image
- Fix some spacing on the page of events list
- Remove support and save and put it on the Profile page
Changes from feedback
Professor:
- Remove navigation bar from login page (Unnecessary)
- Label navigation bar
- Change the saved calendar to be more condensed
- Change position of "Share to friends"
- Remove description title, just write the details
- Shrink down the nav symbols
- Don't need drop down shadows for text
Peer:
- Combine the featured list page with the page with features
- Add some type of indicator for the featured events page to know to click on the image
- Fix some spacing on the page of events list
- Remove support and save and put it on the Profile page
- Remove navigation bar from login page (Unnecessary)
- Label navigation bar
- Change the saved calendar to be more condensed
- Change position of "Share to friends"
- Remove description title, just write the details
- Shrink down the nav symbols
- Don't need drop down shadows for text
Peer:
- Combine the featured list page with the page with features
- Add some type of indicator for the featured events page to know to click on the image
- Fix some spacing on the page of events list
- Remove support and save and put it on the Profile page
Conclusion
I learned that to make a design better, it takes many steps to fully process your ideas into something that is effective and refined. I found a lot of inspiration from interviews and peoples way of thinking. I also was able to create a mockup and get feedback for certain designs to make it look more appealing and organized. A big key take away was to start with an idea and run many different types of testing, such as interviews, three different types of mockups and getting feedback. Experiencing the challenges would also help me find a better solution.
Future Plans
If I had more time, I would of made these designs more refined. I would of love to use Adobe XD or photoshop to construct some better imagery. I would also like to add more screens, features and functions to this application. I would also love to reach out to more people to get them to test the product and get feedback.